UI system implementation
The UI system had to be created from zero, and during this time it is being complemented with a solid base while the UI was put into the game.
UI from born to dead


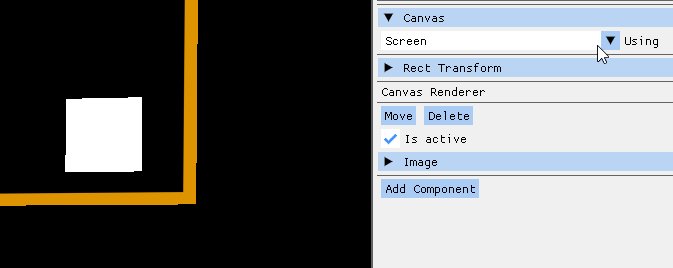
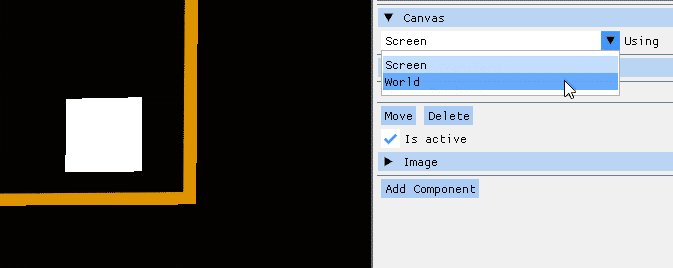
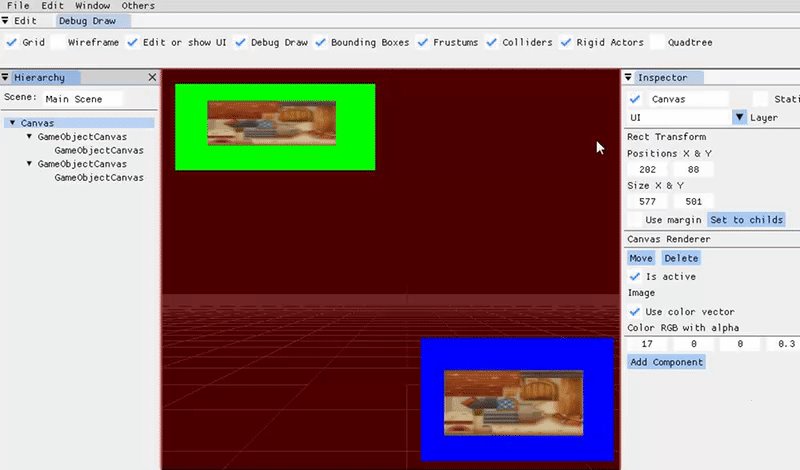
For every canvas (root of UI Tree), a game object with UI. The use can change it to the world or screen.
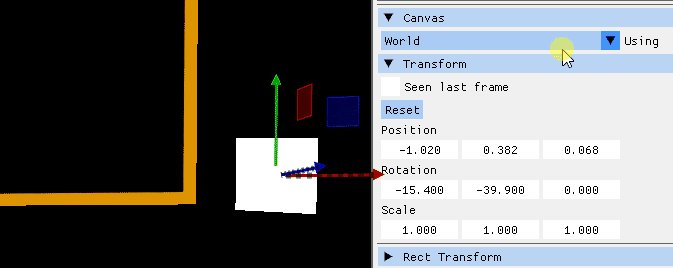
UI Gameobjects are stored as canvas childs. The canvas sets the drawing process for its childs and can be swapped to print in screen or world space.

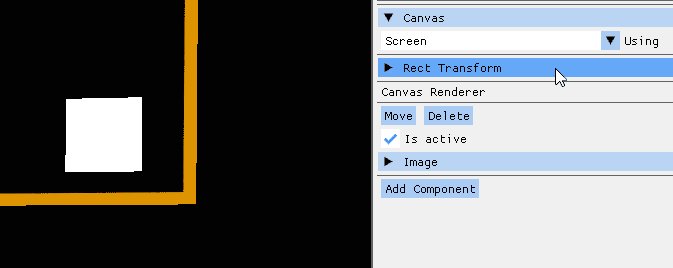
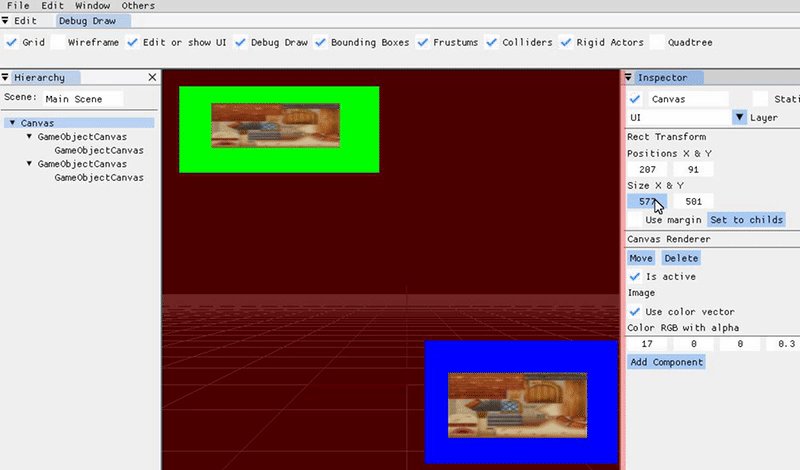
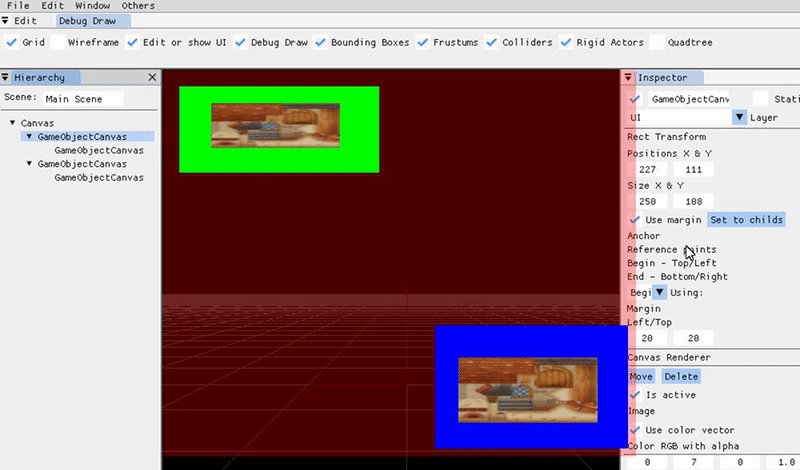
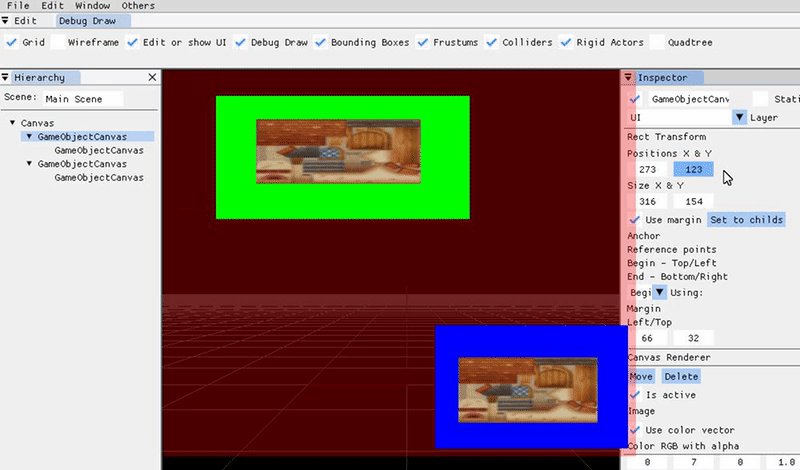
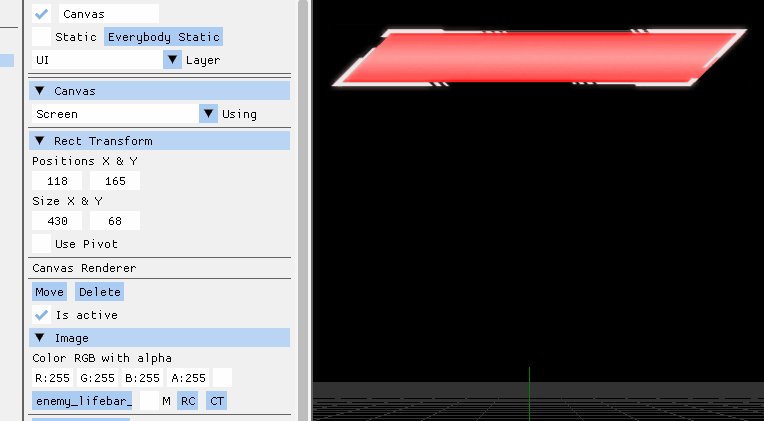
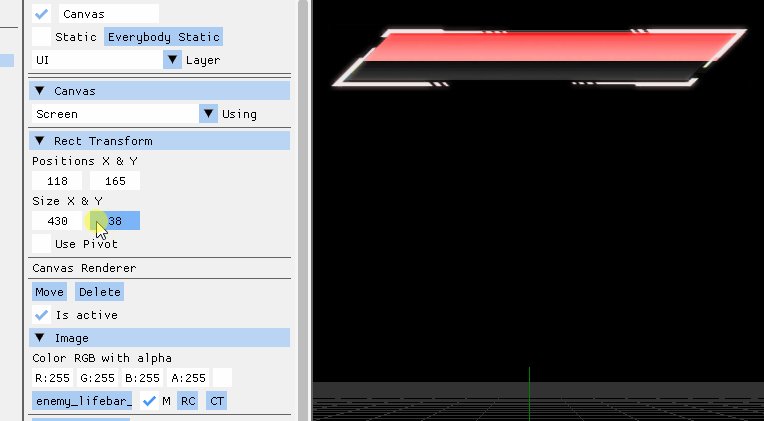
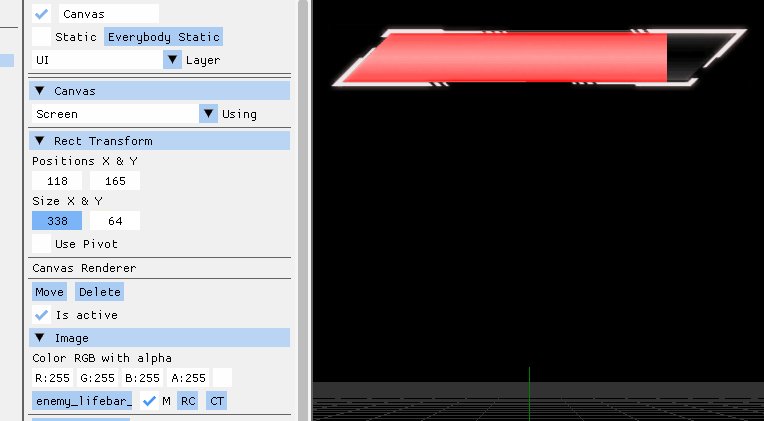
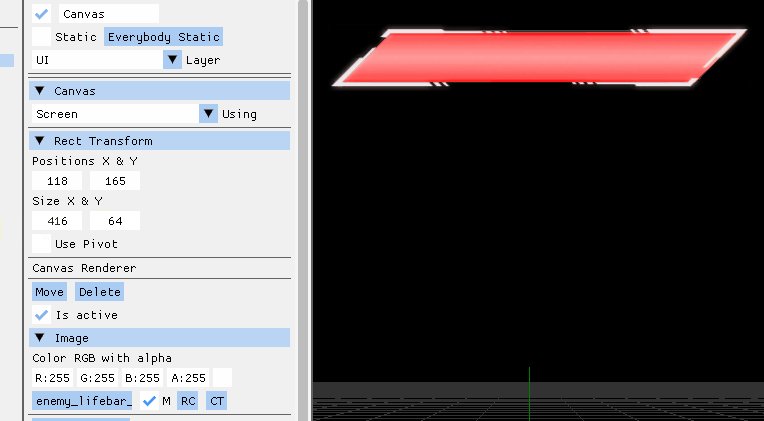
The Rect Transform holds the positions and sizes of the UI gameobjects. Their rendering target is preserved when changing from screen to worlds space and back; and even if the window rendered changes size.

Image Component combines a texture with a color vector. It can use masks to crop textures rendered.

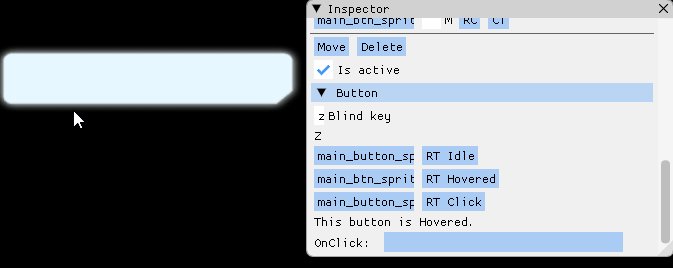
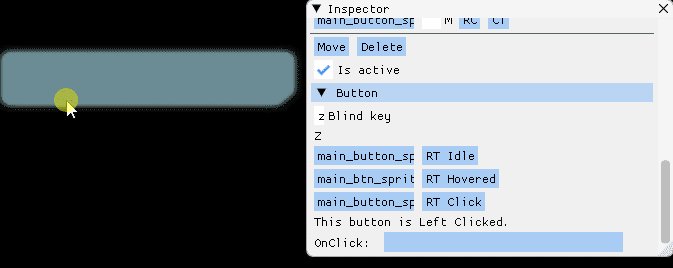
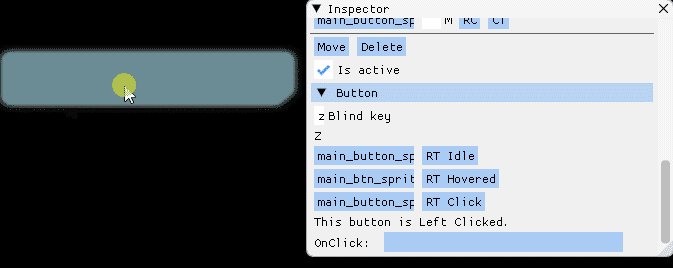
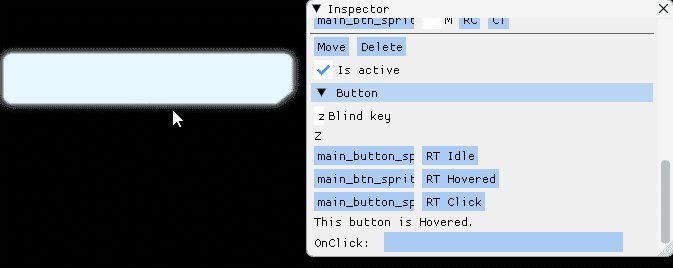
The button track mouse interactions and change their states based on them. It can store up to 3 textures and automatically swap between. Moreover, Jonathan implemented the OnClick functionality.

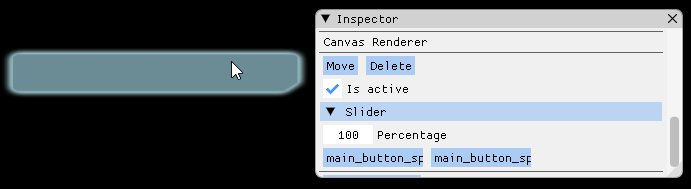
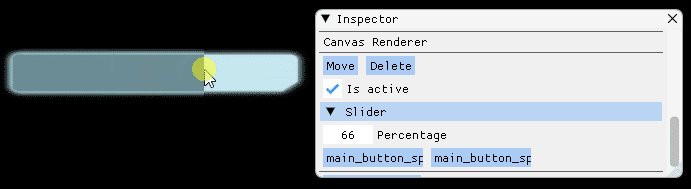
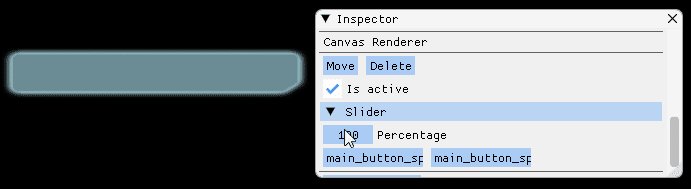
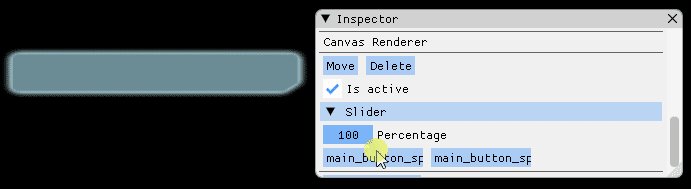
The Slider use 2 textures that the first one maintain the current Rect Transform and the second use the mask with a percentage to show the quantity.

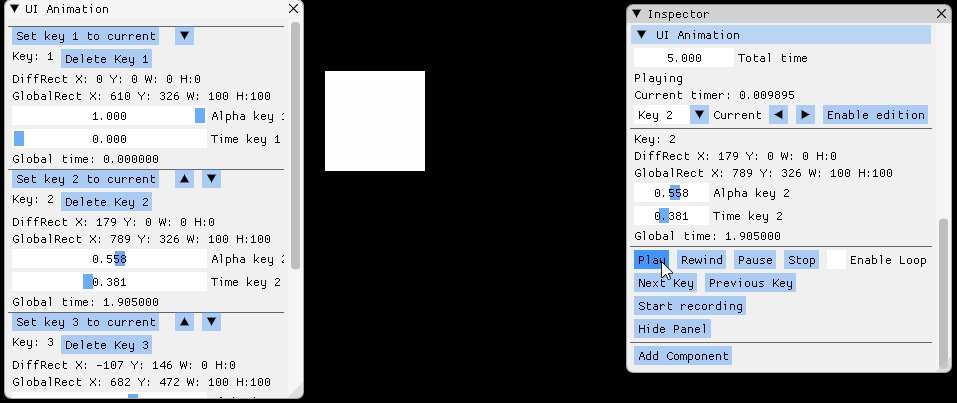
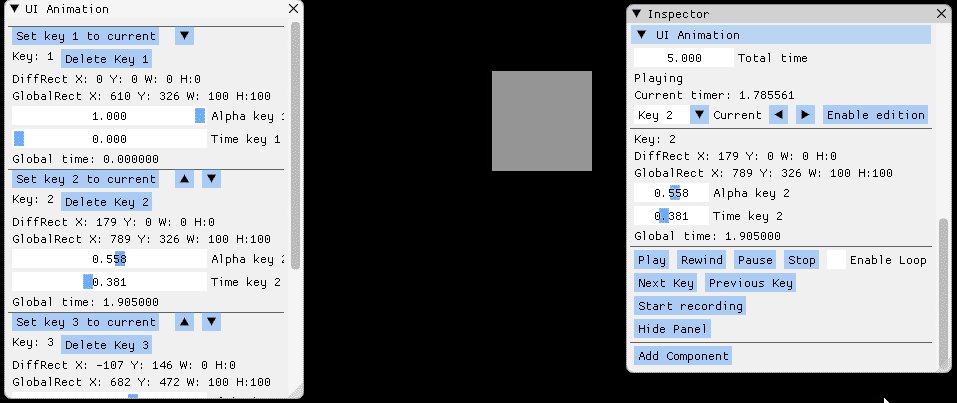
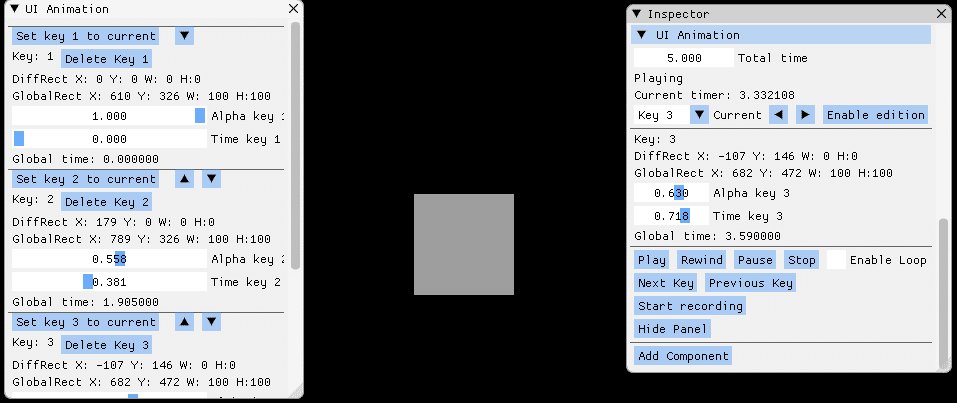
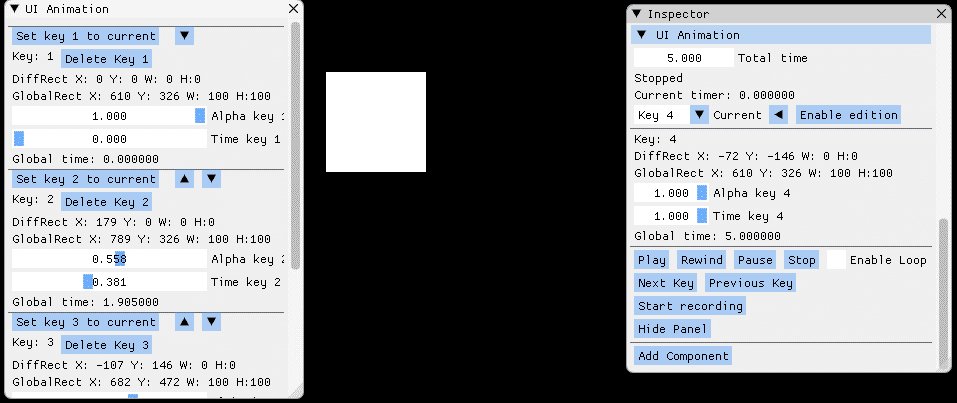
With Guillermo we made the component, this save positions in keys and then interpolate positions and furthermore interpo

I create a practical way to do a built the game and it was implemented together with Jonathan.
Every time we wanted to make a build of the game involves:
- Compile an executable of game mode.
- Move some assets that are required at the library.
- Create and organize the build folder.
- For each release of the engine, leave an executable of game mode compiled.
- There is a Build button that automatically generates a build and library folder with all the necessary elements.
We sent information to the shader to be read. In the UI case, the position of static elements.
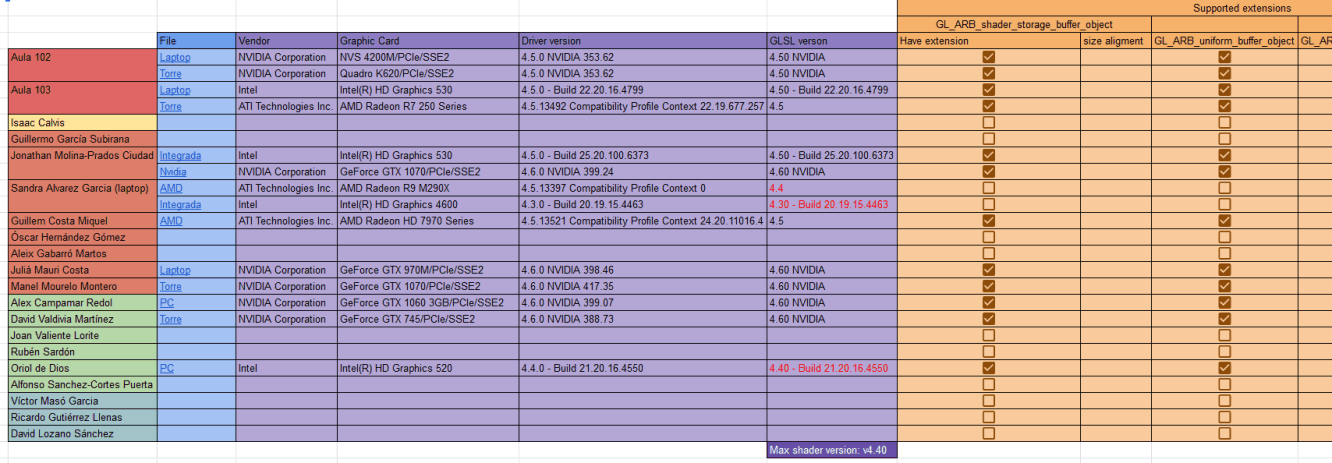
Since this technology uses shader extensions, I made an app (GetOpenGLInfo) to collect the information and the control of it. Having two shaders for compatibility with other computers that can not support it.
Guillem and I consider applying this technology to the engine, but turned out that it was not going to improve the performance either, so it kept implemented in the UI.

The Rect Transform only saves the initial global current position.
Use a percentage of different distances with respect to the father.
When saving the variable cause, it was reflected when it is changed, causing a precision loss in the Rect Transform when recalculates several times the resolution change.
The percentages are float variables and if it were to close to the father did not have enough precision for a less resolution. When changes lots of resolution and recalculates, everything was dismantled.

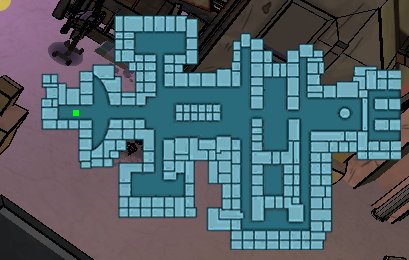
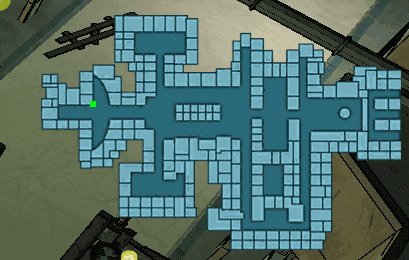
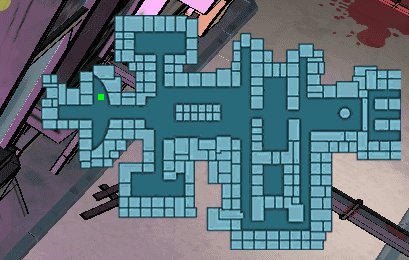
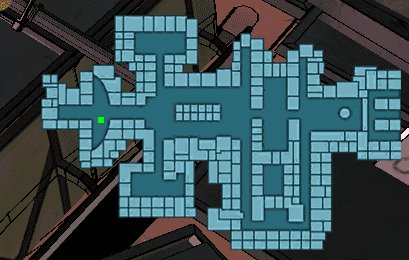
The minimap logic is made by scripting, it marks the Alita’s position through the calculation of Alita’s position in the world and the Rect Transform of the window, respecting a similar proportion. The art was made by Victor Masó.

To keep the information of the game state between scenes, I created and worked on the loop with saving and loading logic of values between scenes. So we know what information Alita has if change the level or die.

When Alita equipped with an item that gives some special skill, it automatically shows on the hod according to its appearance order.

Fade logo to menu

Stats | Pasive Tree | Inventory
With previous proyects i had comunication problems with the team, due to my own social skills difficulties.
I knew how to keep a fluid and permanent communication throughout the project with lots of motivation.
I used to dedicate too many hours to the project and usually forgot to give time to my self. I was BurnOut at some point, but I did not jeopardize the time, I even kept working highly motivated.
From the beginning
to Alpha 1
The UI system had to be created from zero, and during this time it is being complemented with a solid base while the UI was put into the game.
Alpha 2
In this phase it had to be restructured a big part of the UI code in the engine, to minimize the problems related to the resolution changes.
We had to build the UI with the specified goals, but at the moment of put it together with the scene more communication problems came out with other implemented elements, causing that UI did not appear in the delivery.
Alpha 3
After Alpha 2, the members of the scrum identified the problem, we found a lot of dependencies with the other scrums, due to UI interprets the information it receives from the game.
From the beginning, we connected with the other scrums to identify which dependencies and to keep the communication, also to an emphasis on accomplishing the deadlines, so as not to delay other dependencies.
Beta to Gold
We focused on built scenes, solve bugs and check the final result on the build.
It was remade the most part of the art, also some elements were brang to life with the UI animation component.